Nachdem ich nun mehrmals was von den neunen Microformats gehört habe und dies sich wohl als Standard etabliert hab ich des gleich mal an meinem Impressum ausgetestet.
Microformats sind Anotationen im HTML die Inhalte die einer Semantik folgen Maschinenlesbar zu machen. Die wohl gängigsten Microformats sind  und
und  (Adressen/Kalender).
(Adressen/Kalender).
Ein solcher Standard ist schon lange überfällig oder wehr steht schon auf Adressen von Webseiten abzutippen.
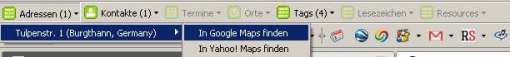
Und das beste ist das Firefox Plugin Operator welches die Microformats der Seite
nutzbar macht.
So schaut dann mal meine hCard aus:
<div class="vcard">
<a class="url fn" href="https://code4j.wordpress.com">Sandro Sonntag</a>
<div class="adr">
<span class="street-address">Tulpenstr. 1</span>
<span class="postal-code">90559</span> <span class="locality">Burgthann</span><br>
<span class="country-name">Germany</span>
</div>
Email: <span class="email">son<span style="display:none;">.nOSPAM</span>nta<span style="display:none;">.nOSPAM</span>g@gmx.li</span>
</div>
und als exotischeres Beispiel zwei rel-tags:
<a href="http://technorati.com/tag/www" rel="tag">www</a>,
<a href="http://technorati.com/tag/microformat" rel="tag">microformat</a>
Tags im Microformat: www, microformat



Letztens habe ich mit meinem Nokia e65 eine Seite angebrowst in der eine Adresse mit vcard codiert war. Das Handy hat mir angeboten sofort dort anzurufen!
Das ist doch mal richtig nützlich 🙂